Wie wil dat zijn blog gelezen wordt, schrijft niet alleen een goede tekst, maar zorgt ook dat de blog mooi opgemaakt is. Een plaatje helpt daarbij. Niet alleen om te lezer te plezieren, ook Google waardeert websites met afbeeldingen. Hoe dit werkt en hoe je je afbeelding het beste kunt plaatsen, leg ik uit in deze blog. Een blog met plaatjes uiteraard.

Waarom een plaatje in je blog belangrijk is (ook voor SEO)
Het cliché dat een plaatje meer zegt dan duizend woorden zul je mij als tekstschrijver niet horen zeggen. Maar een afbeelding maakt een blog wel aantrekkelijker. Het zorgt ervoor dat een lezer niet tegen een blok tekst aankijkt, maar ook visueel getrakteerd wordt op een mooie, grappige, verklarende of in elk geval ondersteunende afbeelding. De kans dat je blog gelezen wordt, neemt hierdoor toe.
En wat voor echte lezers belangrijk is, vindt Google ook belangrijk. Google is er namelijk voor de echte lezer. Artikelen met plaatjes zal Google daarom extra waarderen. Al is het alleen al omdat goed gelezen blogs beter scoren.
Ook uit onderzoek van SEO-expert Brian Dean blijkt dat blogs met plaatjes beter scoren in Google dan blogs zonder plaatjes. Het gaat hierbij om het verschil tussen een blog zonder plaatje en een blog met minimaal één plaatje. De score nam niet verder toe als er meer dan één plaatje werd geplaatst. Zorg dus in elk geval voor één afbeelding per blog.
Zet je zoekwoord in de afbeelding
Er is nog een mooie reden om met afbeeldingen te werken: je kunt er je zoekwoord nog eens in kwijt. Google kan de afbeelding niet zelf bekijken, maar wel aan de HTML-code <IMG> zien dat er een plaatje op de site staat. Waar dat plaatje over gaat, kan hij ook niet zien. Om dat aan te geven, kun je in de zogeheten ALT-tekst beschrijven waar het plaatje over gaat.
ALT staat voor alternative en is de alternatieve tekst die bijvoorbeeld op je site verschijnt als het plaatje niet geladen kan worden en bedoeld om visueel gehandicapten door een spraakcomputer te laten vertellen wat er op het plaatje staat.
Door jouw zoekwoord als ALT-tekst op te geven, maak je aan Google duidelijk dat dit plaatje daarover gaat. En als het plaatje erover gaat – en het zoekwoord nog een paar keer in de tekst voorkomt – dan zal Google sneller denken dat jouw blog over dat zoekwoord gaan. Het vergroot daarom de kans dat jouw blog hoog in de zoekresultaten komt als er op dat zoekwoord wordt gezocht.
Let wel: omdat de ALT-tekst ook bedoeld is voor visueel gehandicapten moet je wel eerlijk vertellen wat er op het plaatje staat. Maar je zoekwoord daarbij subtiel benadrukken, kan geen kwaad.

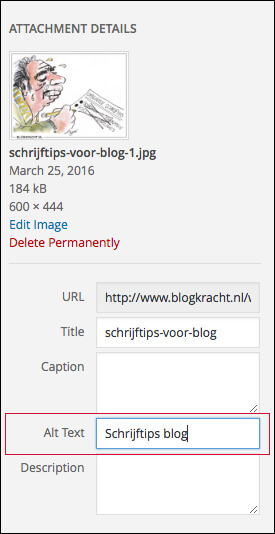
In de meeste CMS’en (in elk geval WordPress) kun je de ALT-tekst eenvoudig invullen als je een foto/afbeelding uploadt. Zie voorbeeld hiernaast.
Om het effect te vergroten, is het ook raadzaam om je zoekwoord in de bestandsnaam te zetten. Gebruik dus niet IMG_210334.jpg, maar rename het naar jouw zoekwoord, voordat je de afbeelding in je CMS zet. Heb je meerdere woorden in je zoekterm, scheid ze dan door minnetjes en niet door liggende streepjes. Maak deze bestandsnaam ook weer niet te lang. Drie woorden is wel het maximum. Je ALT-tekst mag wel langer.
Scoren in Google Afbeeldingen
Als je zoekwoord duidelijk in de bestandsnaam en ALT-tekst staat, zal de afbeelding ook getoond worden als iemand op dat zoekwoord zoekt in Google Afbeeldingen. Nu zal dat voor veel blogs over dienstverlening niet zo relevant zijn, maar als jouw blog over een product gaat (bijvoorbeeld houten speelgoed) dan kan het wel degelijk interessant zijn. Mensen zoeken steeds vaker in Google Afbeeldingen bij het aanschaffen van een product. Staat jouw afbeelding ertussen, dan vergroot dit de kans op klanten.
Gebruik unieke plaatjes in je blog
Net zoals je moet zorgen voor unieke tekstuele content, is het van belang om ook zoveel mogelijk unieke afbeeldingen te gebruiken. Ga sowieso geen afbeeldingen ‘jatten’ van het internet, want daarmee overtreed je het auteursrecht. En de eigenaren van die foto’s kunnen eenvoudig achterhalen waar hun foto’s allemaal worden gebruikt.
Met stockfoto’s kun je dit gebruiksrecht afkopen, maar dan moet je dus wel kosten maken (hieronder vind je ook een overzicht van gratis alternatieven). Daarnaast zijn veel stockfoto’s enorm suf en saai. Ik gebruik ze zelf wel (ik heb een abonnement op istockphoto.com, maar dan moet je wel flink zoeken naar plaatjes waar geen lachende Amerikaanse zakenmannen en -vrouwen op staan.
Nadeel van stockfoto’s is ook dat je je er niet echt mee onderscheidt. Liever maak je zelf je afbeeldingen of laat je ze voor je maken. En dat is helemaal niet zo moeilijk. Zie het volgende lijstje met tips:
Hoe zorg je voor originele plaatjes?
- Foto – Je hoeft geen wereldfotograaf te zijn om een foto te maken. En zeker voor internet is de kwaliteit van een smartphone-camera vaak al goed genoeg. Pak een item dat past bij je onderwerp, zet het een beetje in de buurt van het daglicht en je hebt al snel een leuke foto. Uiteraard kun je ook een fotograaf inhuren, maar dan ben je wel snel veel geld kwijt. Een tussenoplossing is het inzetten van een amateurfotograaf in je omgeving. Die vindt het vaak een eer om op een site te staan, zeker als die veel bezoekers trekt.
- Illustratie – In plaats van een foto kun je ook een illustratie maken of laten maken. Zelf ben ik gezegend met een creatieve oom die ik inhuur voor een deel van mijn illustraties. Heb je geen creatieve oom, dan kun je ook een opdracht plaatsen op bijvoorbeeld Fiverr. Voor weinig geld maken zij je illustratie.
- Screenshots – Screenshots kunnen ook een mooie manier zijn om iets te verduidelijken. Zeker als je iets uitlegt over een webpagina. Ik doe dat regelmatig als ik iets vertel over de werking van bijvoorbeeld Google Analytics, de Zoekwoordplanner of Search Console. Of zoals hierboven over de ALT-tekst binnen WordPress.
- Grafieken – Ook grafieken of tabellen kunnen een mooie visuele ondersteuning zijn bij een verhaal. En ze zijn makkelijk te maken. Zo maakte ik het staafdiagrammetje bij dit artikel eenvoudig in Excel.
- Tekst-plaatje – Als je geen plaatje weet voor je tekst, kun je ook je tekst in een plaatje zetten. Je kunt het doen zoals dit grappige suiker-plaatje bij een artikel over voeding of in de vorm van een quote of tegeltjeswijsheid. In Photoshop kun je ook makkelijk plaatjes maken met tekst.
Let op! Advertenties op Facebook doen moeilijk over plaatjes die voor meer dan 20% uit tekst bestaan. Wil je je plaatje daar ook voor gebruiken, dan moet je daar vooraf rekening mee houden.

Gratis afbeeldingen die ‘rechtenvrij’ zijn
Heb je geen zin om zelf te pielen met het maken van plaatjes en heb je ook geen zin om te betalen voor een prijzige stockfoto, dan zijn er gelukkig een hoop site waar je plaatjes kunt vinden die je kosteloos mag gebruiken. De juriste en fotografe Charlotte Meindersma van Charlotte’s Law houdt een hele directory bij van plekken voor gratis foto’s en afbeeldingen en geeft hier haar top-10 van bronnen voor gratis en rechtenvrije foto’s. Mijn favorieten:
Als je de paatjes van deze websites gebruikt, zit je goed. Ze hebben een zogeheten Creative Commons-licentie (CC0) waardoor je ze gratis mag gebruiken.
Denk niet dat je plaatjes zomaar van internet mag halen omdat er niet bij staat dat er auteursrecht op geldt. Op elk plaatje rust per definitie auteursrecht (behalve als de maker 70 jaar dood is) en mag je dus niet zomaar gebruiken, tenzij de maker daar toestemming voor geeft (zoals bij bovengenoemde sites). Ook een melding van Google dat het plaatje rechtenvrij is, kun je beter niet vertrouwen.
Respecteer het werk van anderen en ga dus niet zomaar plaatjes jatten van internet. Je wilt toch ook niet dat anderen straks jouw blogs gaan kopiëren?
[text-blocks id=”19666″ plain=”1″]
Maak je plaatjes niet te zwaar
Websites kunnen wel flink trager worden door zware plaatjes. Vervelend voor de gebruiker die daardoor soms al afhaakt voordat de pagina is geladen. Ook Google houdt (om die reden) niet van trage sites. Hou daarom hiermee rekening:
1 – Maak je afbeelding niet groter dan nodig.
Vaak is de breedte van je blog circa 500 -700 pixels breed. Voeg dan geen plaatjes toe die breder/groter zijn. WordPress past het formaat wel aan op je blog maar verkleint niet het onderliggende bestand. Je ziet dus wel je foto op maat, maar in feite is hij veel groter en zwaarder. Zonde van de snelheid van je site. Verklein je afbeelding dus eerst voordat je deze bij je blog zet.
2 – Comprimeer je bestand nog verder
Maar met de afmetingen ben je er nog niet. Het is ook raadzaam om je plaatje verder te comprimeren. Om de kwaliteit hoef je je gaan zorgen te maken, want op beeldscherm ziet het er nog hartstikke mooi uit. Zelf gebruik ik Photoshop, maar als je dat niet hebt kun je het ook heel handig doen met tinypng.com. Upload je afbeelding naar deze site en hij maakt je bestand vaak wel de helft minder zwaar – zonder dat je het ziet aan het plaatje.
3 – Gebruik niet onnodig veel plaatjes
Overdrijf niet met je plaatjes. Uiteraard is het afhankelijk van je blog of je plaatjes nodig hebt om je verhaal te verduidelijken, maar als het niet strikt noodzakelijk is, zou ik het bij één of twee plaatjes laten.
Plaatje in blog: altijd doen!
Het toevoegen van een plaatje is wel altijd weer wat extra werk (bekentenis: ik heb het ook nog niet op al mijn blogs gedaan) maar het maakt je site echt mooier en beter voor Google. Daarnaast heb je ook meteen een mooie afbeelding die je kunt gebruiken als je je blog gaat delen op social media. Ook daar scoren berichten met plaatjes immers beter. Kortom: gewoon doen. Maar niet te veel en niet te zwaar.
Heb jij nog leuke tips voor het maken van een originele afbeelding bij je blog? Ik lees ze graag in de comments hieronder.
Update: Deze blog over plaatjes in je blog verscheen voor het eerst op 25 maart 2016 en werd op 4 september 2018 geactualiseerd met nieuwe informatie over het plaatsen van een plaatje in je blog.

Toeval bestaat niet Bastiaan!
Gisteren kreeg een bevriende ondernemer een dikke boete van ANP omdat hij een afbeelding op zijn website had gebruikt die niet vrij was van rechten.
Het merendeel van mijn afbeeldingen komen van de sites die jij noemt maar ik ben alle (500!) toch maar even nagelopen. Bleek dat er een van ‘Loesje’ tussen zat. Die mag je ook niet zomaar overnemen in een blog. Nu de rest met ‘reverse image search’ nalopen…zucht…
Dank voor de repost van je blog!
Dat is wel toevallig inderdaad. Vriend van mij kreeg ook laatst boete van ANP. Geen discussie mogelijk. Belangrijk om te realiseren. Het is niet een kwestie van ‘tegen de tijd dat ze het opmerken, haal ik het wel weg’. Dan ben je gewoon te laat. En terecht.
Dank voor deze -nog altijd actuele- blog met bruikbare tips.
Je kunt ook rechtenvrije afbeeldingen zoeken in Google. Zoek op ‘images’, ga naar ‘tools’ en selecteer ‘labeled for reuse’ bij ‘Usage rights’. Ook heb ik de app “Ripl’ wel eens gebruikt om goede afbeeldingen te maken.
Hi Freek, dank voor je reactie. Voor Google moet je dus wel een beetje uitkijken zoals ik ook al aangaf in de blog. Ik verwijs daarbij naar een blog van CharlottesLaw en een gerechtelijke uitspraak waarbij een afbeelding van Google toch niet rechtenvrij bleek: https://www.charlotteslaw.nl/2014/09/een-foto-gebruiken-vertrouw-maar-niet-op-google
Groetjes en veel Blogkracht!
Bastiaan
Thnx voor de nuttige tips!
Ik gebruik ook canva en good old paint haha
Hai Bastiaan,
Ik gebruik graag http://www.canva.com
Superhandig, en het biedt ook veel inspiratie door de voorbeeld lay-outs die ze hebben
Hi Eveline,
Dank voor de tip. Ik gebruik zelf gewoon good-old Photoshop. Maar dat heeft lang niet iedereen op zijn computer staan, dus dan is dit wel een mooie tool.
Groetjes,
Bastiaan